Bonjour à tous,
Tout est dans le titre, mais malheureusement ce n’est pas si simple…
Mon associé est en mode “repos” pour l’instant  , du coup je me lance aussi dans une petite app perso, mais qui me fait bien galérer. Je rentre dans le vif du sujet :
, du coup je me lance aussi dans une petite app perso, mais qui me fait bien galérer. Je rentre dans le vif du sujet :
J’ai 2 vues, dont la navigation est assurée par le “navigation controller”.
Problème : Ma vue numéro 2, via une liste, sert à alimenter ma vue numéro 1 (tableview). Jusque là pas de souci. J’utilise la fonction “commit editingStyle” pour pouvoir supprimer des éléments de ma liste, avec un bouton dans la barre de navigation. L’élément est bien retiré de ma tableview, et de ma liste. Lorsque je retourne sur ma vue numéro 2 (via le bouton “back”) pour ajouter un nouvel élément, ma tableView et ma liste contiennent à nouveau les élément supprimés !!! Je n’y comprends rien.
Petites précisions :
- La tableview, qui est ma premiere vue, ne s’affiche que si la liste contient au moins 1 élément
- Le bouton de la vue numéro 2 et relié à la fois à la fonction permettant d’alimenter ma liste, mais sert aussi à effectuer la transition vers la vue 1
Evidement, si pour plus de clarté vous avez besoin de mon code…
Merci à vous
Bonjour a toi.
Comme tu dit un peut dure a te suivre, mais une question,
mais une question,
fait tu un refresh quand tu enlève dans le view 2, ou peut être
quand tu passe de View 1 a View 2 fait un refresh de ton view. 
@aucrobert 
 pas compris
pas compris 
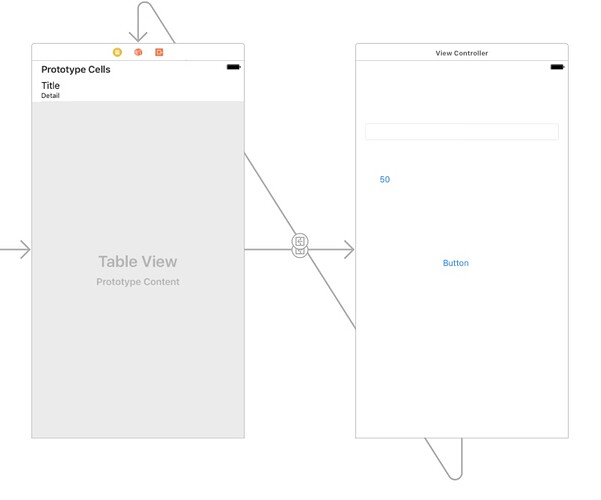
 Mais rien ce vaut une illustration :
Mais rien ce vaut une illustration :
A gauche la vue 1, à droite la vue 2.
Au démarrage, vue que la vue 1 ne contient aucun élément, c’est la vue 2 qui s’affiche.
Via le boutton « button », je récupère le contenu de mon « textfield » et j’affiche ma vue 1
Au sein de la vue 1, dans la barre de navigation j’ai un « bar button item » qui me permet de supprimer une ligne de ma tableview, et dans le meme temps le même élément de ma liste qui alimente ma tableview :
override func tableView (_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
mylistOfArticle.remove(at: indexPath.row)
// Delete the row from the data source
tableView.deleteRows(at: [indexPath], with: .fade)
}
}
Le problème : Lorsque je retourne sur la vue 2 pour ajouter un nouvel élément et que j’affiche ensuite la vue 1, l’élément supprimer s’affiche à nouveau.
Edit : Est ce que ce la ne viendrait pas du fait que la navigation via le « navigation controller » ne « sauvegarde pas » les modifications ??? Si c’est le cas, est ce que je dois les sauvegardé dans les « réglages utilisateur » ?
Bonjour,
Si je peux me permettre, le titre de ton topo n’est pas explicite.
J’ai le même problème avec userDefault pour sauvegarder des éléments dans une TableView comme dans le cours de Maxime.
Quand je supprime des éléments de cette tableView, si je change de vue, ils réapparaissent tous. Pour éviter cela je dois tout supprimer et créer un nouvel élément dans la tableView pour que la suppression soit prise en compte. C’est bien ce problème que tu as?
Salut Jeancharles,
Effectivement le titre n’est pas explicite, et je dirai même qu’il n’est pas conforme… Je vais changé ça.
Pour ce qui est du probleme, c’est exactement ça, mais je n’ai pas encore implémenter le UserDefault dans mon appli, mais le phénomème est le même…
As-tu trouvé une solution ?
Edit : J’ai fais quelques petits tests… Et je pense que le pbm ne vient pas du code mais du navigation controller lui même. Je vais essayer en ajoutant le userDefaut pour voir si cela change quelque chose
La tableview ne fera pas la sauvegarde des modifications pour toi, si les données sont dans une base de donnés ou dans une variable de type tableau, il te faut les supprimer, juste avant d’appeler la fonction : tableView.deleteRows(at: [indexPath], with: .fade)
Sinon au prochain chargement de ta table, lorsqu’il te demandera le nombre de lignes et les cellules, tu vas recréer celle que tu as supprimé.
La fonction tableView.deleteRows(at: [indexPath], with: .fade) ne fait que la suppression graphique dans la table.
Bonsoir Maxime,
J’ai bien une fonction qui me supprime mes données stockées dans ma variable (monTableau.remove(at : index))… En fait le pbm, si j’ai ben compris vient du fait que j’utilise mal le navigationcontroller. D’aprés ce que l’on m’a expliquer, à chaque fois que je passe de ma vue qui alimente ma variable à la vue qui affiche les données stokées, je ne fais “qu’empiler” les vues, d’ou le fait que les données effacées apparaissent, car j’affiche une vue anterieur ou truc dans le genre… Du coup je regarde comment régler ce pbm
Ah oui mince, j’avais lu trop vite, et l’indentation incorrecte du forum ne m’a pas aidé 
Pour revenir à ton problème : lorsque tu reviens en arrière, tu utilises quel mécanisme? (unwind segue, UINavigationController.popViewController(), etc.)
Ta capture d’écran donne l’impression que tu recrées une nouvelle table view au lieu de revenir en arrière et de réutiliser l’ancienne
@mbritto Alors déja, j’ai totalement refait mon projet. La capture ci dessus ne représente pas vraiment ce que j’ai. Toujours est il que j’ai rencontré le même problème dans ma dernière version, et le problème venait de mon manager d’objet.
Je m’explique :
2 vues, 2 classes.
La première vue récupère des données saisies par l’utilisateur et alimente un tableau, qui est affiché dans la seconde vue, dans une tableView.
Pour la gestion de mon unique objet, j’ai implémenté un manager (ou controlleur selon…), qui est chargé de traité toutes les données liées à mon objet (en ce qui me concerne, les fonctions d’ajout et de suppression sont gérées par mon manager) et c’est lui qui m’embêtait.
Dans la classe de la vue 1, j’instancis mon manager. Une fois les données saisie par l’utilisateur recueillies et traitées, je les fais passé à la vue 2 via la fonction "prepare (for segue…).
Mon erreur, était de penser que seule ma liste (gérer par le manager) passait par le segue, alors que l’instance de mon manager passait aussi de la vue 1 à la vue 2… Alors que dans la vue 2, il y avait aussi une instanciation de ce même manager… Du coup, 2 instances d’un même objet dans une même classe.…
Ceci étant régler tout est rentré dans l’ordre et je vous remercie pour le temps passé à m’aider.
Je ne sais pas si j’ai été clair (j’ai du mal en général), mais si il y a des questions, pas de souci.
1 « J'aime »
Salut,
à mon avis cela vient du fait que tu utilise pour ton manager une CLASS, au lieu d’une STRUCTUR, tu créé ton tableau dans ta structur, dans ta vue 1 tu instancies un variable de ta structure tu modifie les variables de celle ci (par exemple ton tableau), et quand tu es dans ta vue 2 tu instancies une variable de ta structur et dans celle ci ton tableau sera le meme que celui de la vue 1 apres modification.
1 « J'aime »
@julien.manfredini merci pour ton explication… Une architecture que je ne manquerai pas d’essayer sur un autre projet, parce que pour celui-ci, je me vois mal de tout reprendre à zero.
Mesdames (Je ne sais pas si il y en a ici) et messieurs, je me permets de faire appel à vos compétences de graphisme… J’ai ma toute premiere appli qui est là, qui est fonctionnelle et très simple, mais c’est ma premiere appli… Le seul problème c’est l’aspect graphique et tout ce qui lui est lié. Si l’une ou l’un d’entre vous ayant ce type de compétence peut m’aider… Le plus heureux je serai 
Merci d’avance
ps : j’ai des exemple pour l’inspiration si besoin…
Hello @BillyZeBlack 
Tu aurais besoin de quoi exactement? Le design complet d’une application, ou quelques conseils?
Bonne fêtes de fin d’année,
Alexandre
1 « J'aime »
le design de l’appli…
Bonne fêtes à toi également…
Faire le design par quelqu’un d’autre c’est possible mais tu veux récupérer quoi ? un storyboard ou juste des screen fait avec un logiciel de dessin vectoriel genre sketch ou illustrator ?
car le plus difficile dans l’histoire va être d’implémenter le résultat dans ton appli ensuite…
my 2 cents…
Jc
Hello,
Il est souvent conseillé de tester son app avec un design assez minimaliste au début et de le faire évoluer au fur et à mesure des mises à jour ou des ajouts de fonctionnalités.
Regarde la première version des apps comme Airbnb, Uber, etc. C’est hyper simpliste car ils ont voulu tester leur concept avant de se lancer dans du design qui est une phase longue, lourde et coûteuse.
Maintenant, si tu as déjà un certain nombre d’utilisateurs de ton app et qu’ils sont demandeurs de l’évolution du design je comprends bien ta question !
1 « J'aime »
si tu veux je regarde ce que je peux faire pour t’aider (envoi moi tes screens ou un dessin par mp)
1 « J'aime »
@jcbremond je te remercie, je t’envoie de suite
 , du coup je me lance aussi dans une petite app perso, mais qui me fait bien galérer. Je rentre dans le vif du sujet :
, du coup je me lance aussi dans une petite app perso, mais qui me fait bien galérer. Je rentre dans le vif du sujet : mais une question,
mais une question,